Posts
Migrating your Web App from IIS Express to IIS
Tags: iis, visual studio
The reason I migrated my development from IIS Express to IIS is because of Chrome. It decided not to play an HTML5 video when my project was on IIS Express. I knew the culprit was IIS Express when I opened the html directly from the file system and the video played. I’ve listed a high-level overview of how I did the migration.
From IIS Express to IIS
I did these on a machine that runs VS2017, SQL Server 2016 and IIS10. The Web App project was first on LocalDb.
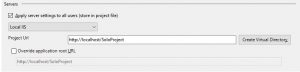
First make changes to the project on Visual Studio. Go to your project’s properties, then select Local IIS. Then click Create Virtual Directory.
Second, assuming you have a database on SQL Server, update your connection strings on Web.config accordingly.
Third, create a Web Package. Select IIS as the publish target, then pick Web Deploy Package as the publish method ( I like creating a Web Package compared to publishing directly, pretty sure publishing directly will work too).
Publishing to IIS
This one is pretty easy once you have the required services running. __I’m not sure if all these services I turned on are required. Main thing for me is it worked 🙂
First, check if IIS is running or not. It’s at Control Panel > Program and Features > Turn Windows Features On/Off – the boxes I ticked are on the screenshot below.
Then check if you have Web Deploy installed, I did this by searching for it in Web Platform Installer. Again I’m uncertain if you need to install everything with Web Deploy in there to get this next key option to show.
Finally, open IIS Manager (inetmgr from Windows Run). Then go to Sites – you can use the Default Web Site – and on the Actions Pane click on Import Application and use your Web Package’s zip file. The Import Application link was missing on my installation of IIS, installing Web Deploy fixed the issue on my machine.
Hopefully, the import should go smoothly and you’ll have your Web App on IIS 🙂